

Here we are going to define an image upload handling process scripts with thumbnail image creation form an.
#Php image resize and upload code#
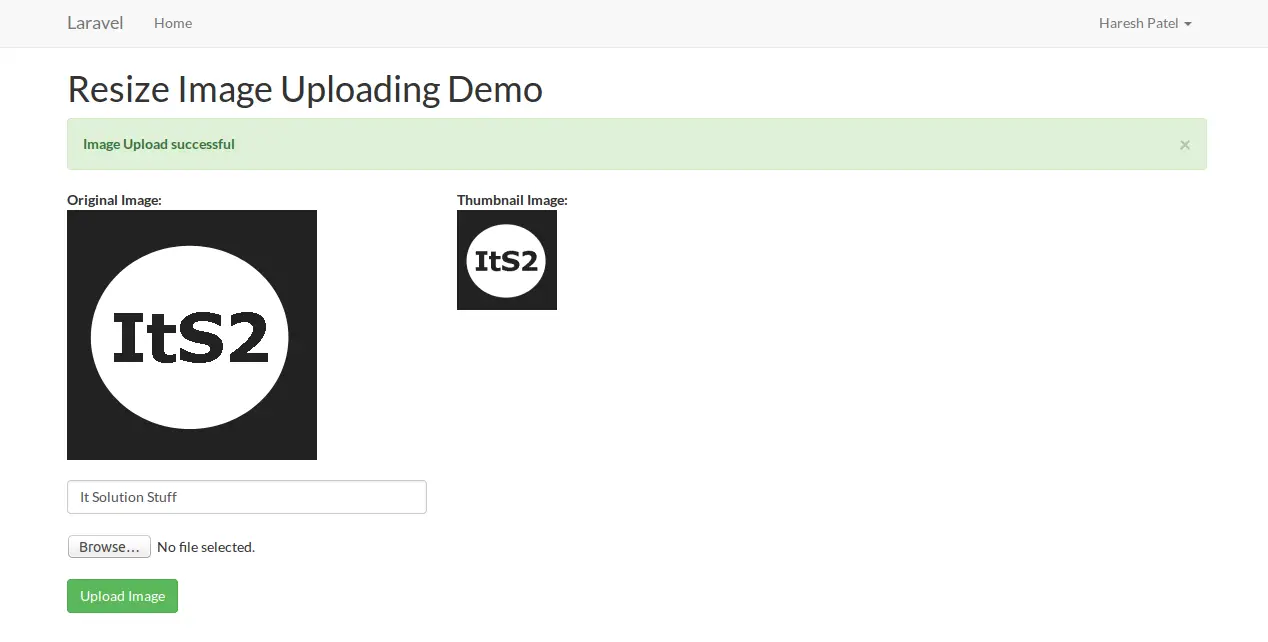
Here we going to use simple PHP code for image upload and resize that image with the help of user-submitted image file data. It will help us to choose and submit the image file to a PHP script. The thumbnailImage () method simply accepts the height and width of the resized image and can be used as follows:
#Php image resize and upload how to#
So, now I am show you how to compress image before upload using PHP.Ĭreate a PHP form with an input field and submit button. In this case, compress images before upload to optimize the image. Generally, the user does not optimize the image when uploading through the website. First published on April 29, 2020, in Other Have you ever heard of PHP resizing images Well, it can This server-side programming language lets you manipulate picture size and quality in addition to basic features such as uploading files (e.g., with asynchronous JS ). Image compression is very helpful to reduce the size of the image. First step, upload the file to your desired directory.


 0 kommentar(er)
0 kommentar(er)
